Hướng dẫn tích hợp Checkout.vn vào WooCommerce
Bạn có thể dễ dàng tích hợp thanh toán Checkout.vn vào plugin Woocommerce cho website WordPress. Để tích hợp thanh toán Checkout cho website được xây dựng trên nền tảng Wordpress, bạn làm theo các bước sau đây:
Bước 1: Tải Plugin salekit
Để tải Plugin Salekit, bạn bấm vào đây
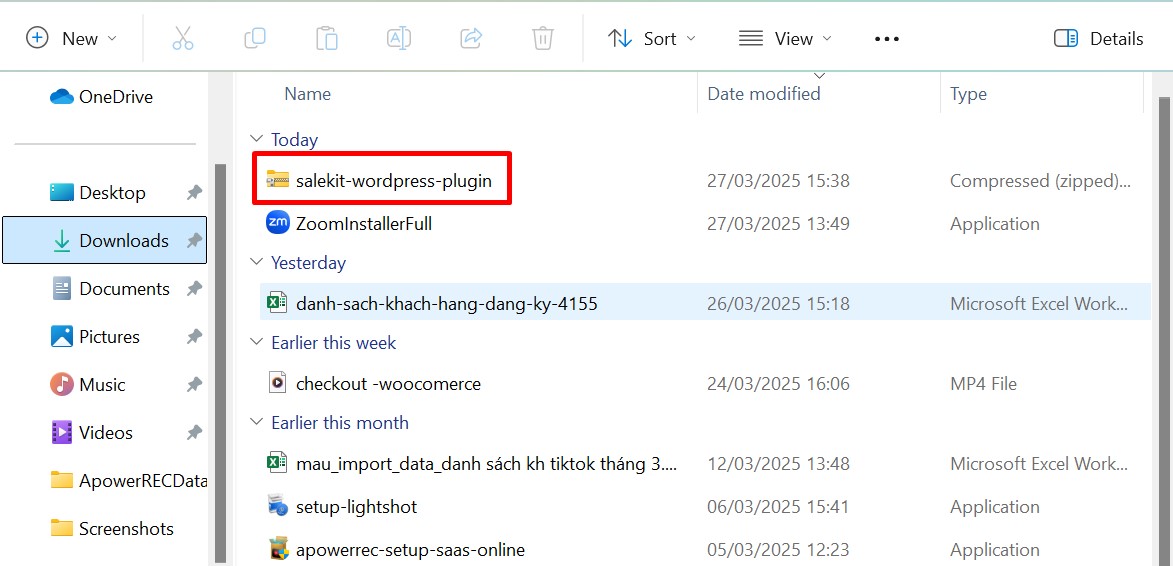
File được tải về sẽ mặc định được nằm trong thư mục Download trên máy của bạn.
Bước 2: Thêm mới Plugin Salekit tại Wordpress
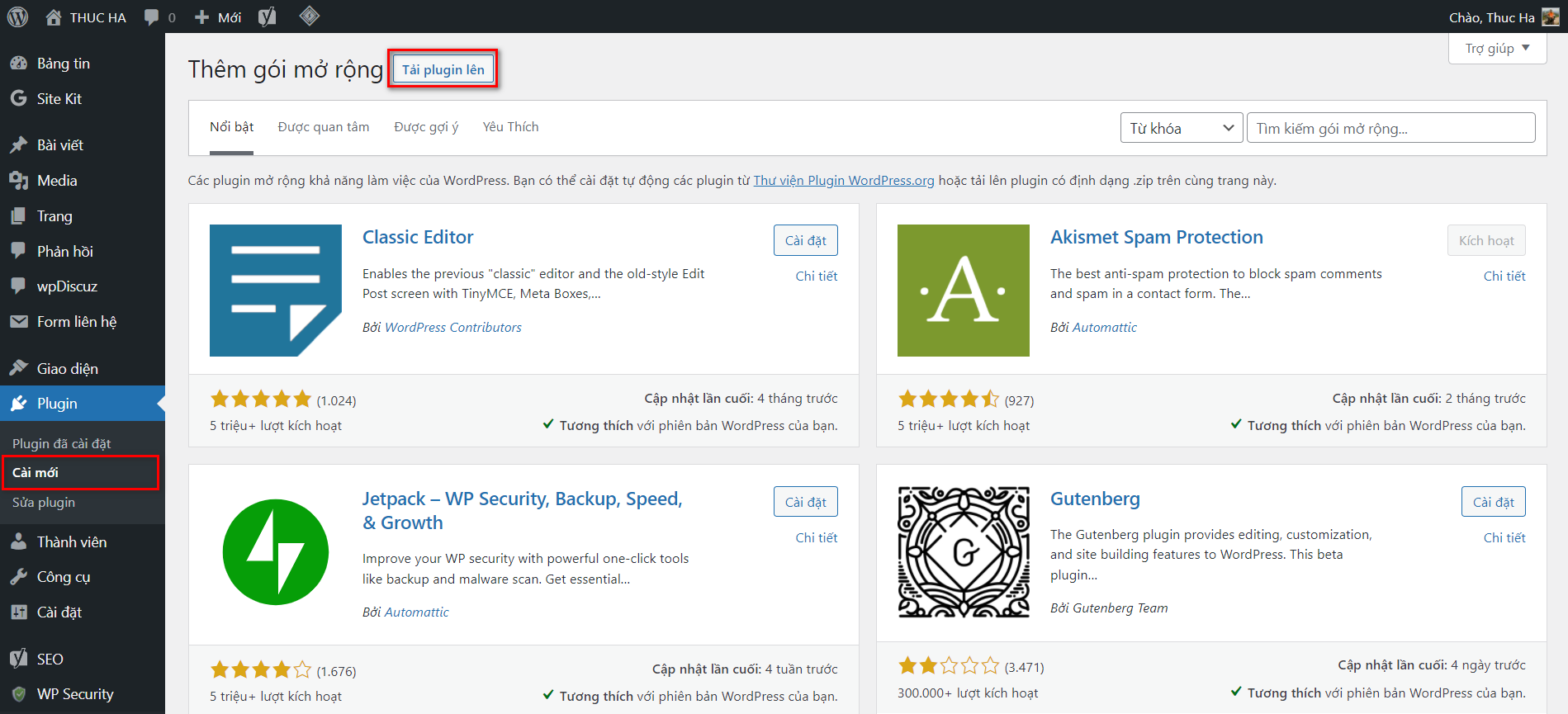
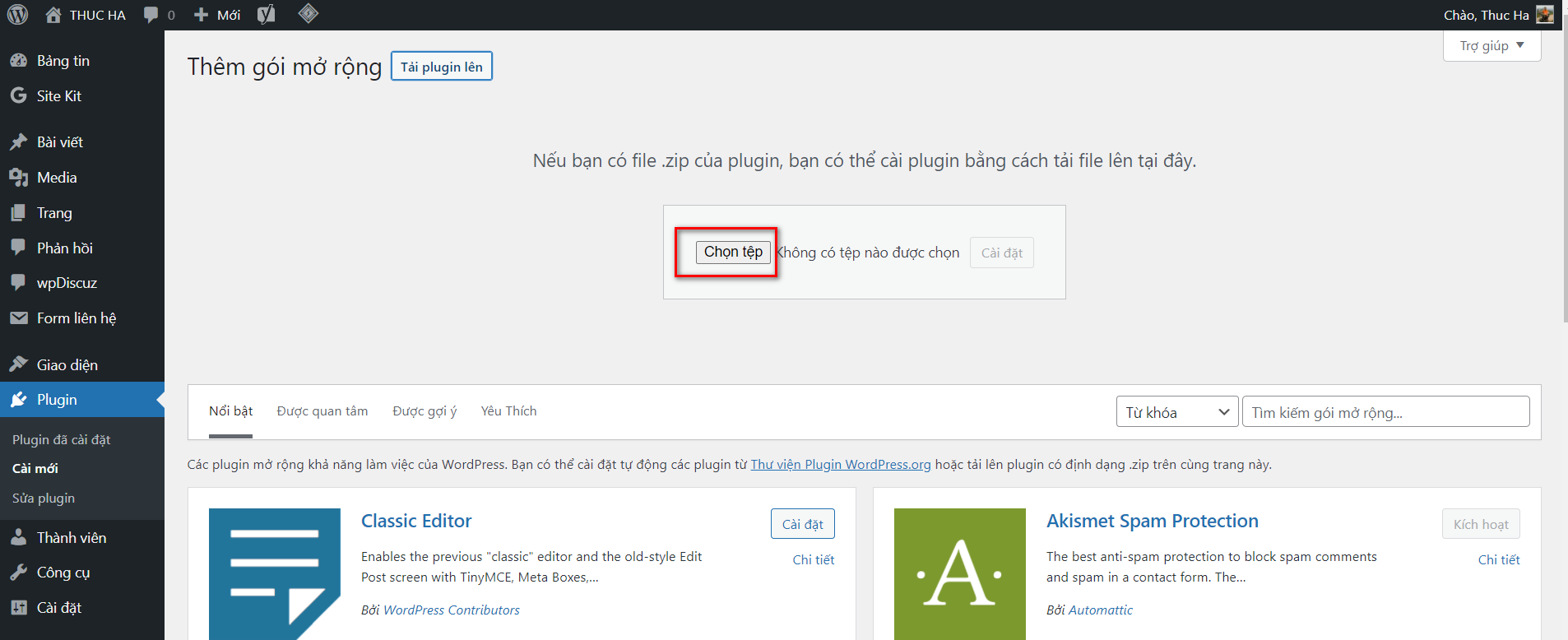
Tại màn hình quản trị của Wordpress, bạn chọn Plugin > Cài mới > Tải Plugin lên > Chọn tệp


Bạn chọn tệp vừa tải về tên checkout.zip> Open để tải file.

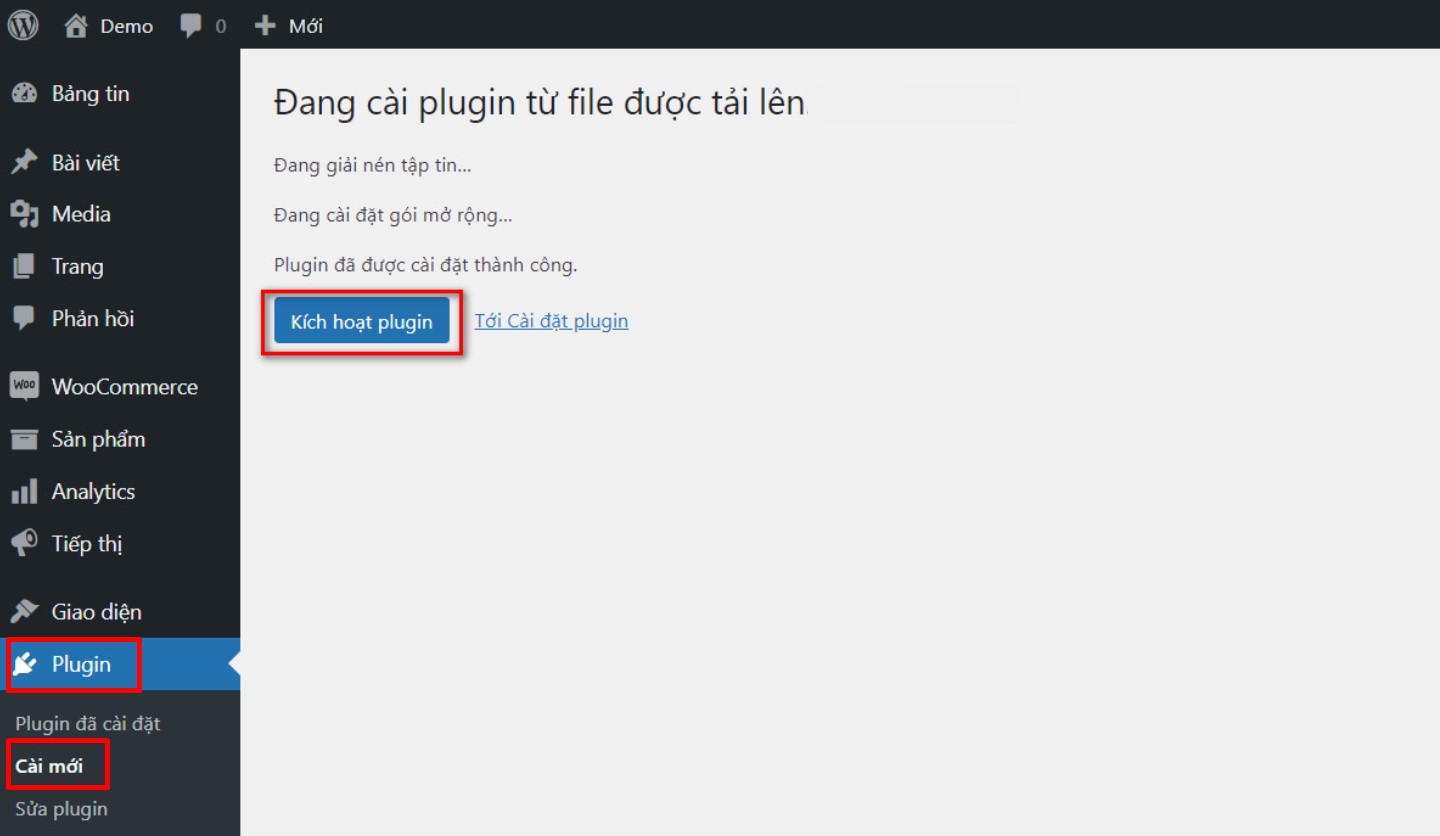
Sau đó Bạn bấm Cài đặt >> Kích hoạt plugin để plugin hoạt động.

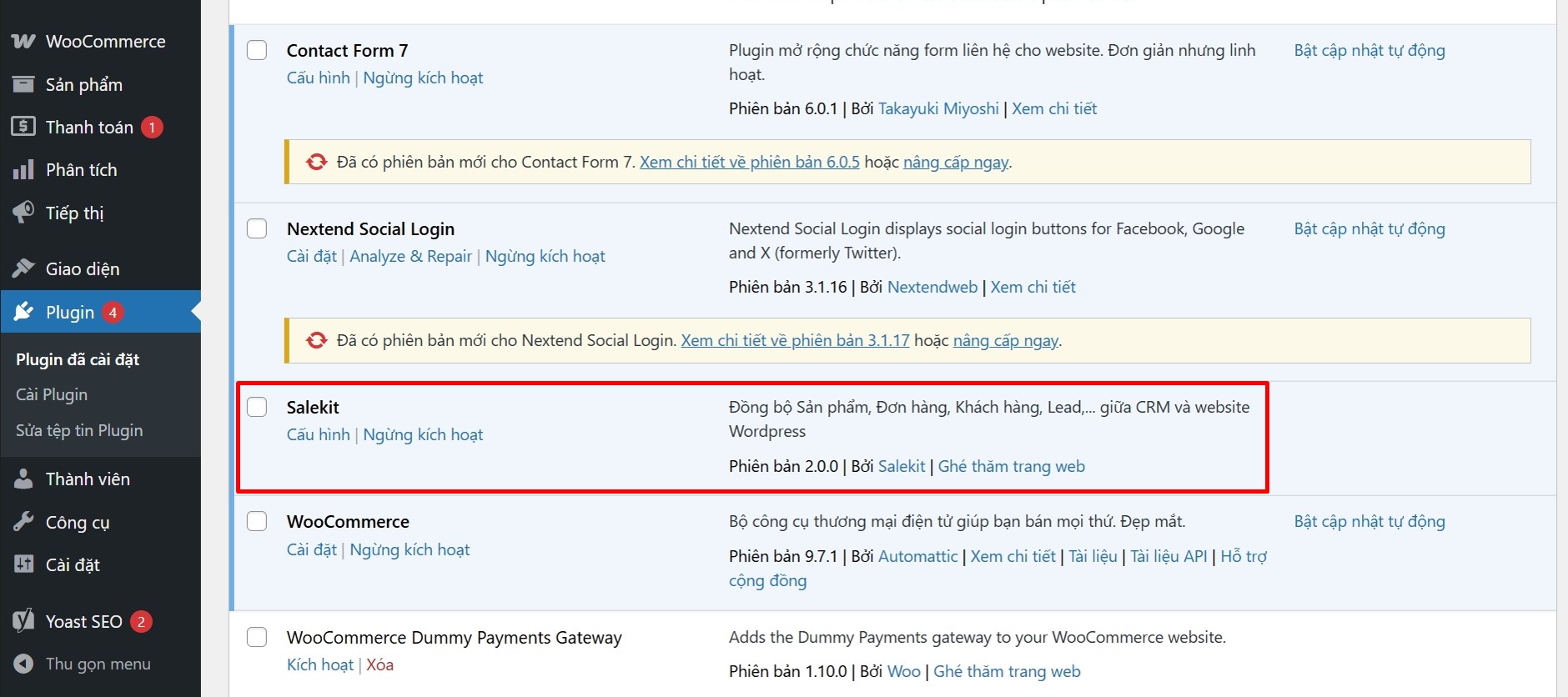
Sau khi kích hoạt thành công, bạn sẽ thấy tại danh sách plugin đã cài đặt.

Bước 3: Thiết lập Checkout API
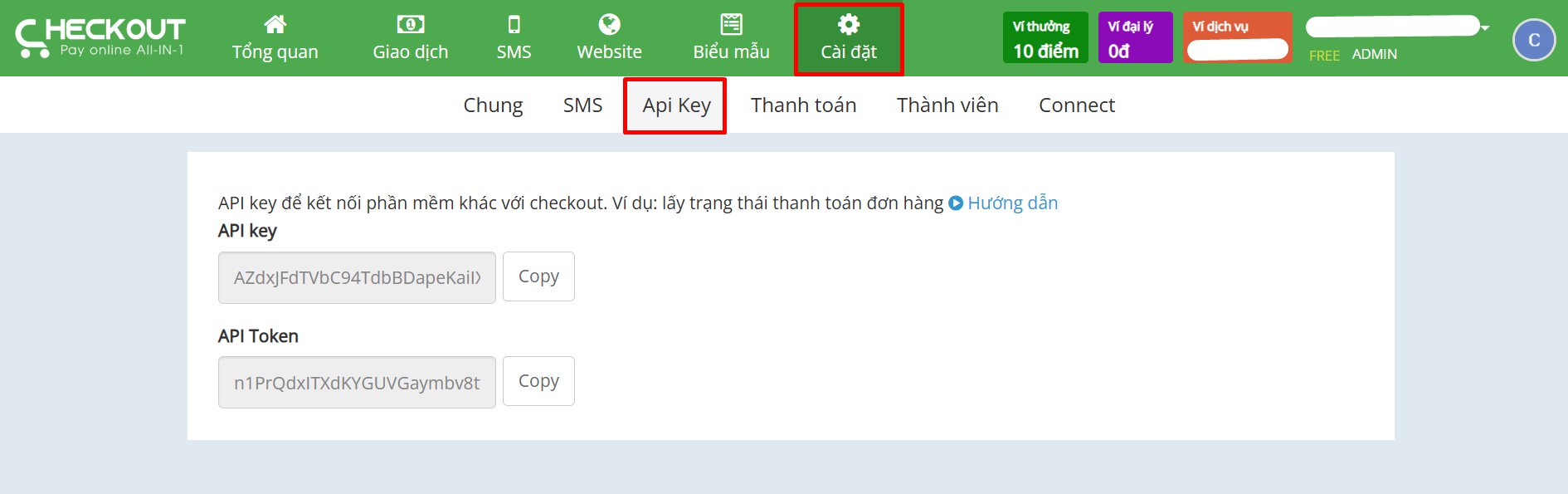
Tiếp theo bạn vào shop Checkout, chọn Cài đặt >> API key để lấy API key và API Token của shop checkout

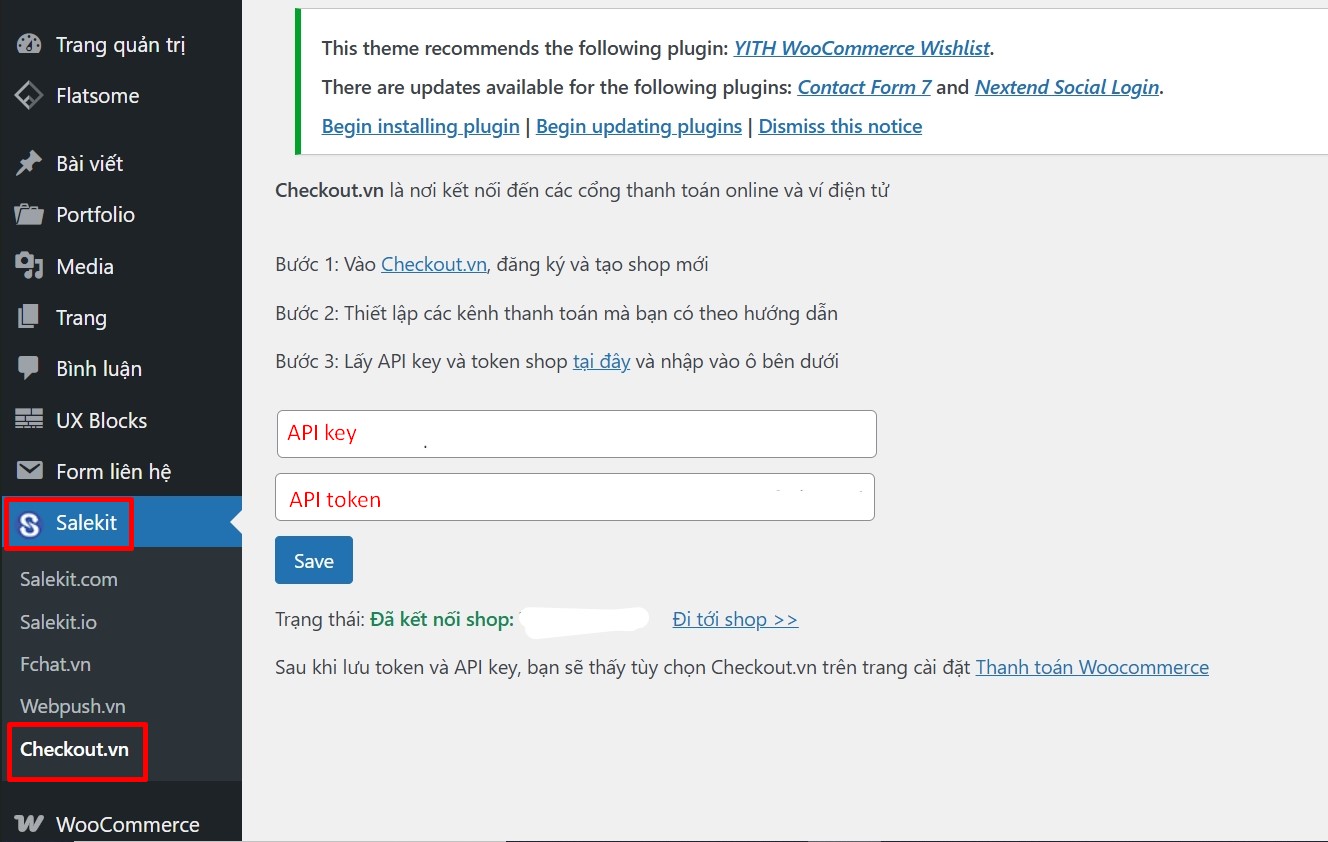
Tại trang web WordPress, bạn vào mục Salekit >> Checkout >> nhập API key và token >> Save.

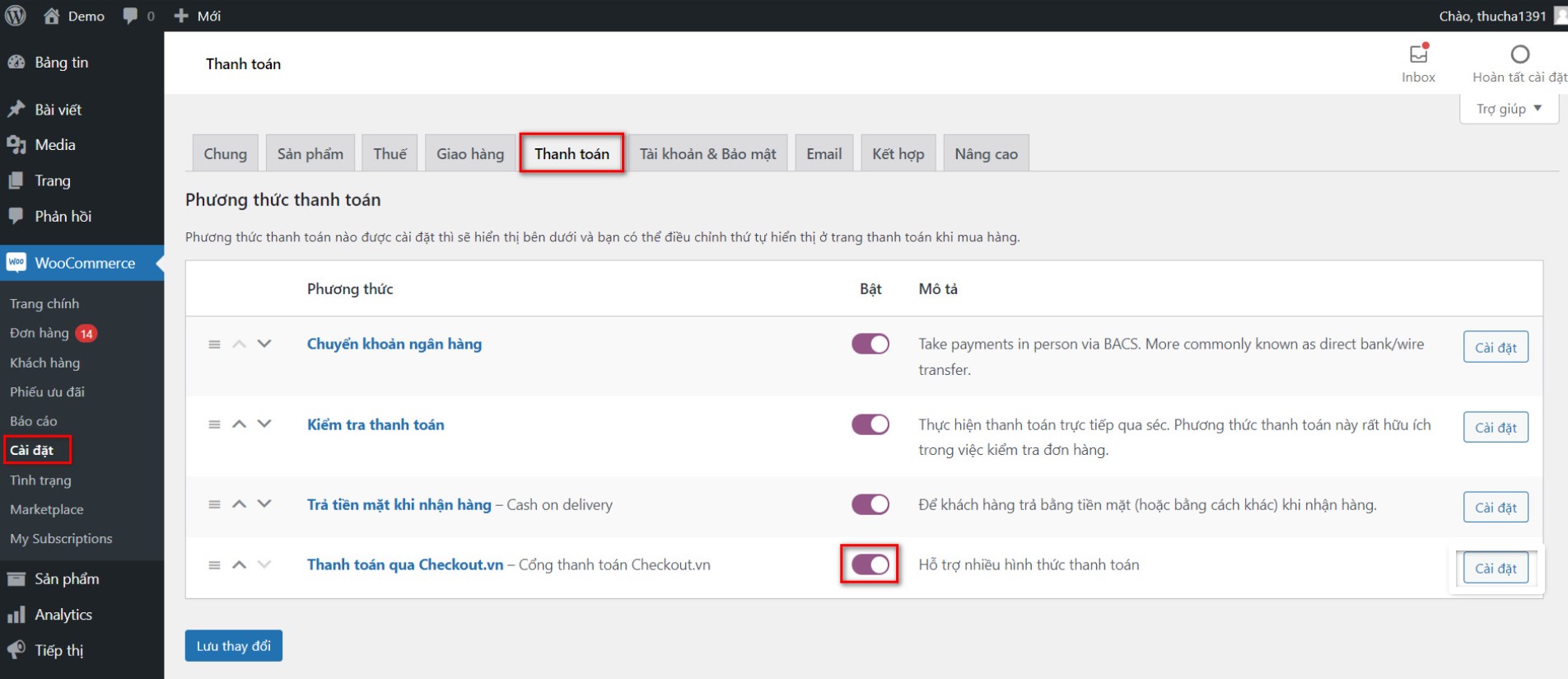
Sau đó chuyển sang mục WooCommerce >> Cài đặt >> Thanh toán >> bật phương thức Thanh toán qua Checkout.vn >> Lưu thay đổi.

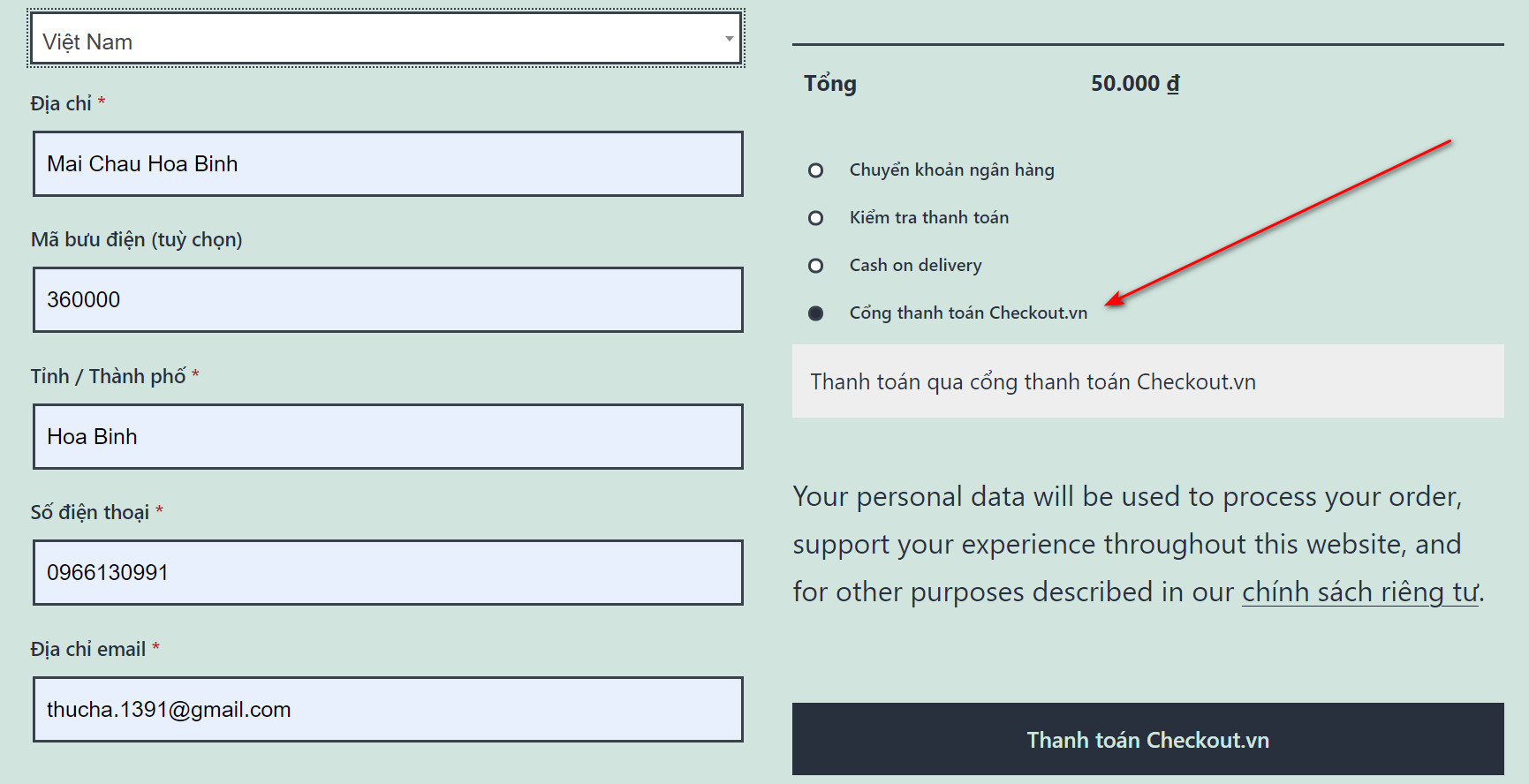
Sau khi cài đặt thành công, mỗi khi có khách đặt hàng và đến bước thanh toán sẽ xuất hiện tùy chọn thanh toán Checkout.vn.

Như vậy bạn đã cài đặt thành công Plugin Checkout để tích hợp thanh toán Checkout.vn vào WooCommerce
Chúc bạn thành công!